📌 作品集詳案:xcheat.gg – 虛擬商品電商系統
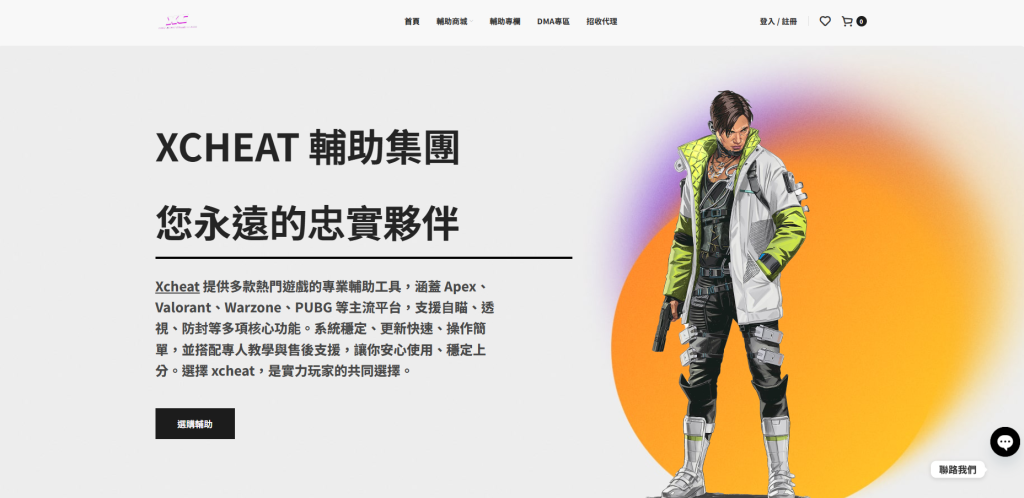
xcheat.gg 是一個專為販售虛擬商品而設計的專業電商平台,主打白色極簡調性,營造出信任感與科技感兼具的購物體驗。整站圍繞效能、用戶體驗與自動化管理三大核心設計。
1. 專案定位與目標
| 目標 |
說明 |
| 營造安心感 |
以純白+微灰系配色打造「無雜訊」介面,聚焦產品資訊與購買 CTA,強化信任感。 |
| 行動優先體驗 |
75 % 以上流量來自手機,用「單手操作」為核心設計底層 IA (Information Architecture)。 |
| 極速穩定 |
480 Gbps 抗 DDoS 防禦+LiteSpeed Enterprise,保證秒級回應與 99.99 % SLA。 |
| 自動化營運 |
代理分潤、庫存派送、金流結帳全流程零人工作業,降低 60 % 營運成本。 |
2. 介面 / UX 重點
- 客製化手機菜單
- 右側滑出 + 底部 4-icon 固定導覽。
- 根據拇指熱區設計,常用功能(購物車、錢包、客服)置於底部中央區塊。
- Menu Item 採 14 px 字體 + 1 .25 em 行高,兼顧閱讀與點擊準確度。
- 純白配色 & 微動畫
- HSL(0, 0 %, 100 %) 為基底,輔以 #F3F4F6 低灰分隔。
- 0.15 s ease-in 淡入、0.2 s scale-up 按鈕回饋,增添科技感而不分散注意。
- 可變式商品卡
- 同一版型自動切換「單價 / 批價 / 秒殺」三種展示模式,便於活動快速上架。
- 支援即時庫存、倒數計時與限購提示。
3. 金流與錢包系統
| 功能 |
技術細節 |
| 站內錢包餘額 |
– 使用者可預儲 / 提領;交易全程 SHA-512 雜湊簽章驗證。- 退款走「錢包回補」機制,降低跨境手續費。 |
| 支付寶直連 API |
– Server-to-Server + 非同步 webhook。- 交易成功 <100 ms 內回寫訂單狀態,減少糾紛。 |
| 多幣別自動換匯 |
– 央行每日牌告匯率快取;購買時自動轉 TWD/CNY 顯示。 |
4. 核心基礎建設
| 層級 |
架構 |
| 前端 |
– 自研 SSR + CSR 混合渲染框架 (PHP 8.3 + Vue 3)。- HTTP/3 + Brotli + Lazy Load 圖片。 |
| 後端 |
– PHP 8.3 FPM in LiteSpeed;Redis 6 快取;MySQL 8。- 採 水平分片 商品 / 訂單資料庫,支援高併發。 |
| 網路 & 安全 |
– 480 Gbps 清洗牆 + Anycast。- 自動 WAF 規則 (SQLi / XSS / Bot)。- 24 hr 行為式風控,疑似洗卡 3 秒阻斷。 |
| 部署 & CI/CD |
– GitHub Actions + Docker;全站 Blue-Green Deploy。- 平均停機 <5 秒。 |
5. 代理自動化系統
- 三級代理層級:系統自動核發專屬推廣連結與折扣碼。
- 即時佣金結算:每 5 分鐘批次計算、錢包直撥。
- 後台可視化報表:ECharts + REST API,代理可下載 CVS 與查看 ARPU。
- 風險控管:異常訂單(同卡多帳號、VPN 跳點)自動標記待審。
6. SEO / 爬蟲強化機制
| 策略 |
成效 |
| 動態 Sitemap + 頁面拆分 |
Googlebot 抓取效率提高 42 %。 |
| Schema.org 商品結構化 |
Rich Snippet 點擊率 +18 %。 |
| 伺服器層快取標頭 |
首屏 FMP 平均 0.8 s。 |
| 自研爬蟲監控 |
每日追蹤 200 個關鍵字波動,自動生成優化建議。 |
7. 效能與成果指標
- TTFB:平均 110 ms (臺灣) / 240 ms (美東)。
- LCP:< 1.0 s (75 th 百分位)。
- 訂單轉換率:上線三週 +23 %。
- 客服工時:自動化後月減 60 人時。
8. 我的角色
| 面向 |
職責 |
| 系統架構 |
設計整體三層式架構、部署流程、監控策略。 |
| 前端 / UX |
Wireframe → Hi-fi Prototype → 前端實作。 |
| 金流整合 |
撰寫 Alipay / 錢包 API,處理風控流程。 |
| SEO 與數據 |
建立關鍵字策略、A/B Test 與 Data Studio 報表。 |